Difference between revisions of "project06:Frontpage"
From CECO
| Line 7: | Line 7: | ||
<div style="height:10px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:10px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[ | + | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[project06:P1|'''P1 ''']]</div> |
| − | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project06:P2|'''P2 ''']]</div> |
| − | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project06:P3|'''P3 ''']]</div> |
| − | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[ | + | <div style="float:left; width: 185px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project06:P4|'''P4 ''']]</div> |
</div><br> | </div><br> | ||
Revision as of 14:49, 13 February 2014
HUANSHI EAST CBD IMPROVEMENT 3.0
3rd workshop
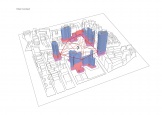
PROCESS: 1:define attractors based on the analysis parameters 2: define function as particle. In the simulation, different kind of function is attracted by the attracotrs. each attract point has different influnce on different function 3: there is also negotiation between different functions. they will attract or repluse each other 4: get the function arrangement by running simulation 5: get the path network based on the surrounding context and the function arrangement.