Difference between revisions of "workshop01G2:Group"
(→Weekly progress, 19th Sep.2013) |
|||
| (25 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| Line 7: | Line 5: | ||
<div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[workshop01G2:Group|'''Group 2''']]</div> | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[workshop01G2:Group|'''Group 2''']]</div> | ||
| − | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2:Past Experiments|'''Past Experiments''']]</div> |
| − | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2:Present to Future|'''Present to Future''']]</div> |
<div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2:Codefarm|'''Code Farm''']]</div> | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G2:Codefarm|'''Code Farm''']]</div> | ||
| Line 17: | Line 15: | ||
</div><br> | </div><br> | ||
| − | === | + | ===NETWORK INTEGRATION=== |
'''CONCEPT''' | '''CONCEPT''' | ||
| − | + | A Collaboration of different Generative systems should create movement and a continous experience. | |
| + | Introducing the site to the architecture using a skin structure system optimised by climate conditions focusing on the sun and people, as well as providing variable scales for different programmes | ||
'''LOCATION''' | '''LOCATION''' | ||
| Line 29: | Line 28: | ||
'''SUB-SYSTEMS''' | '''SUB-SYSTEMS''' | ||
| − | .Interactive skin & structure (based on sun | + | .Interactive skin & structure (based on the sun) |
.Accessibility (based on density of people) | .Accessibility (based on density of people) | ||
| Line 41: | Line 40: | ||
| − | [[Image: | + | [[Image:NetworkIntegration 27-09 01.JPG|850px]] |
==Members== | ==Members== | ||
[[project10:Frontpage|Martin Fiala]], [[project16:Frontpage|Thomas Moeken]], [[project09:Frontpage|Ken Chen]], [[project19:Frontpage|Xi Guo]] | [[project10:Frontpage|Martin Fiala]], [[project16:Frontpage|Thomas Moeken]], [[project09:Frontpage|Ken Chen]], [[project19:Frontpage|Xi Guo]] | ||
| + | |||
| + | |||
| + | ===Final Booklet=== | ||
| + | <html> | ||
| + | <iframe width="850" height="469" src="http://issuu.com/tmoeken/docs/network_integration_finnnaaaaall111" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | == '''Presentation 27th Sep.2013'''== | ||
| + | <div style=" width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | |||
| + | <div style="float:left; width: 270px; height 152px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: NetworkIntegration 27-09 01.JPG |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 02.JPG |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 03.JPG |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 04.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 05.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 06.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 07.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 08.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 09.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 10.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 11.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 12.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 13.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 14.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 15.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 16.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 17.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 18.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 19.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 20.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 21.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 22.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 23.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 24.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 25.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 26.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 27.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 28.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 29.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 30.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 31.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 32.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 33.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 34.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 35.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 36.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 37.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 38.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 39.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 40.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 41.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 42.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 43.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 44.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 45.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-top:15px;margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 46.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File: Network Integration 27-09 47.jpg |270px]]</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="400" height="315" src="//www.youtube.com/embed/pYcRWtWRjgs" frameborder="0" allowfullscreen></iframe> | ||
| + | <iframe width="400" height="315" src="//www.youtube.com/embed/xdjH83vSHrM" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | </html> | ||
| + | |||
| + | ==Progress, 24th Sep.2013== | ||
| + | |||
| + | <div style=" width: 850px; margin:0px; padding: 0px; padding-top: 20px; overflow: hidden;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File:Interactive 24-9 10.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:10px; border:5px;" align="center"> | ||
| + | [[File:Interactive 24-9 11.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:5px;" align="center"> | ||
| + | [[File:Interactive 24-9 12.jpg |270px]]</div> | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 13.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 14.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 15.jpg|270px]]</div> | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 16.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 17.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 18.jpg|270px]]</div> | ||
| + | </div> | ||
| + | |||
| + | <br> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 19.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:Interactive 24-9 20.jpg |270px]]</div> | ||
| + | <div style="float:left; width: 270px; height 152px;margin-top:15px; margin-right:10px; border:0px;" align="center"> | ||
| + | [[File:workflow.jpg |270px]]</div> | ||
| + | </div> | ||
==Weekly progress, 19th Sep.2013== | ==Weekly progress, 19th Sep.2013== | ||
Latest revision as of 12:17, 9 December 2013
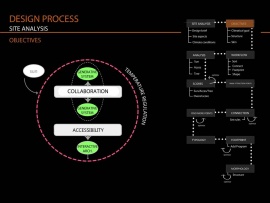
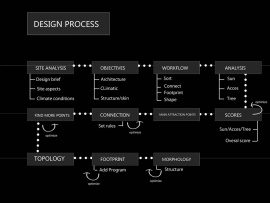
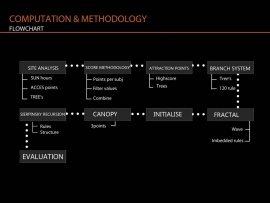
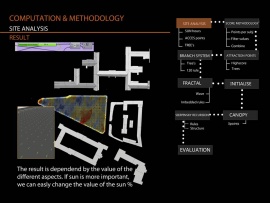
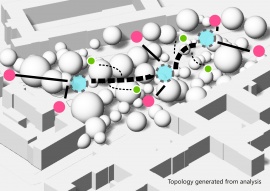
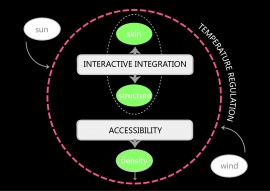
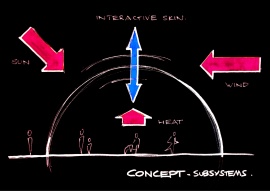
NETWORK INTEGRATION
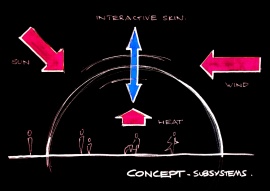
CONCEPT
A Collaboration of different Generative systems should create movement and a continous experience. Introducing the site to the architecture using a skin structure system optimised by climate conditions focusing on the sun and people, as well as providing variable scales for different programmes
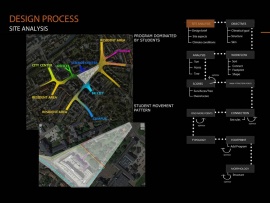
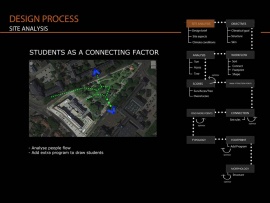
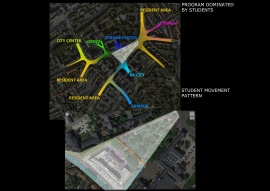
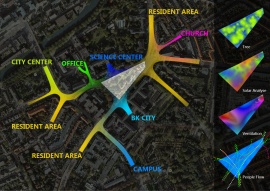
LOCATION
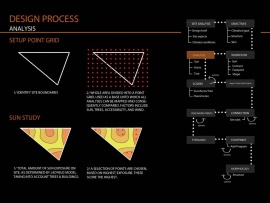
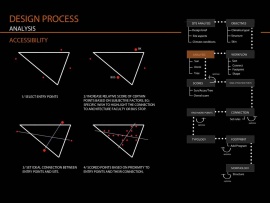
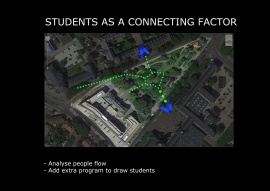
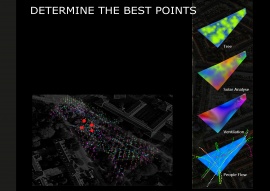
The pavilion’s placement and form will be based on the ease of accessibility for the users (in this case students from the adjacent faculty, housing, research facilities, and public transport nodes), thereby locating it somewhere at an intersection of the park and its surroundings. The precise site will be further determined by the aforementioned climatic conditions affecting the interactive skin.
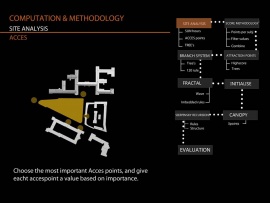
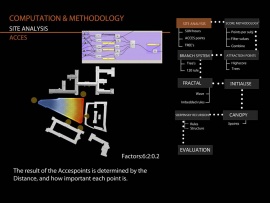
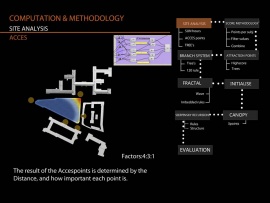
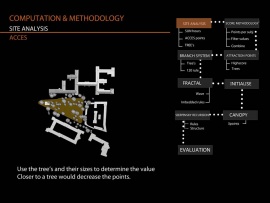
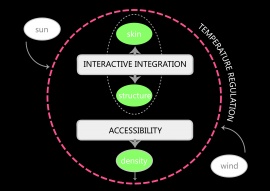
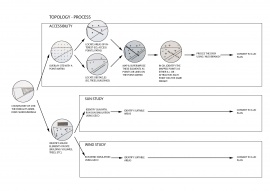
SUB-SYSTEMS
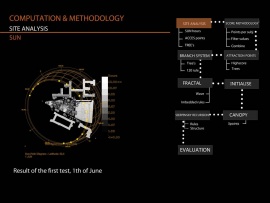
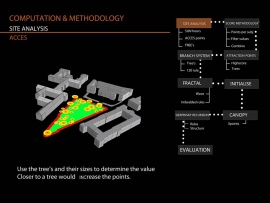
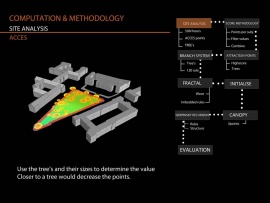
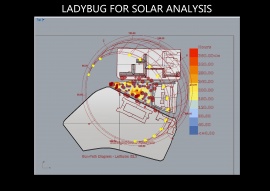
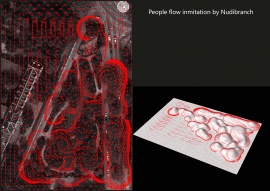
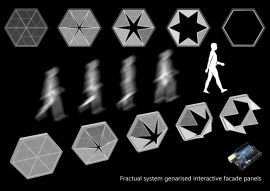
.Interactive skin & structure (based on the sun) .Accessibility (based on density of people)
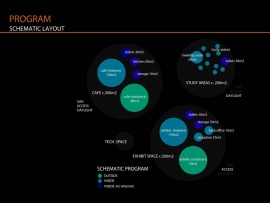
PROGRAM
.Cafe (indoors & outdoors)
.Study Area (indoors)
.Exhibition/Event space (indoors & outdoors)
Members
Martin Fiala, Thomas Moeken, Ken Chen, Xi Guo
Final Booklet
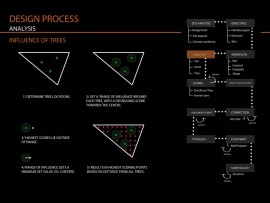
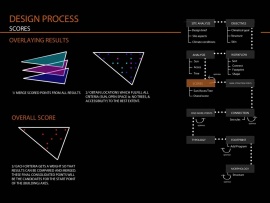
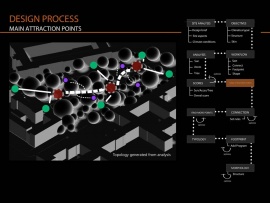
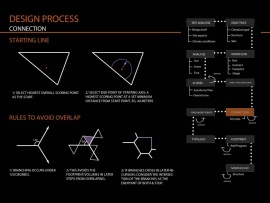
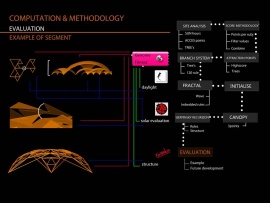
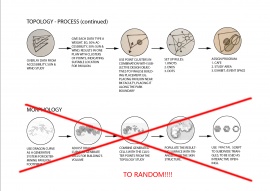
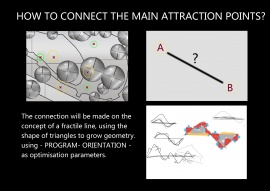
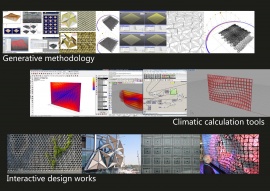
Presentation 27th Sep.2013
Progress, 24th Sep.2013
</div>
Weekly progress, 19th Sep.2013
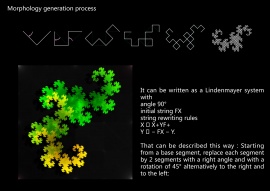
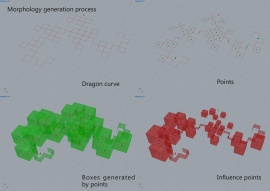
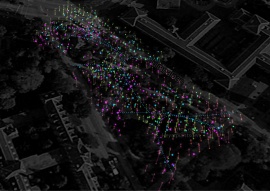
Instead of a simple drape system, we decided to use a new concept to generate a form
Second Presentation, 13th Sep.2013
First Presentation, 11th Sep.2013
Comments






















































































Smostafavi
Permalink |