Difference between revisions of "workshop01G3:Group"
From CECO
(→Members) |
|||
| (21 intermediate revisions by 4 users not shown) | |||
| Line 5: | Line 5: | ||
<div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[workshop01G3:Group|'''Group 3''']]</div> | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">[[workshop01G3:Group|'''Group 3''']]</div> | ||
| − | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3:Past Experiments|'''Past Experiments''']]</div> |
| − | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3:Present to Future|'''Present to Future''']]</div> |
<div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3:Codefarm|'''Code Farm''']]</div> | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[workshop01G3:Codefarm|'''Code Farm''']]</div> | ||
| Line 15: | Line 15: | ||
</div><br> | </div><br> | ||
| − | == | + | ==BranchingSpaces== |
| − | |||
| − | |||
==Members== | ==Members== | ||
| Line 24: | Line 22: | ||
[[project02:Frontpage|Dapeng Sun]], [[project12:Frontpage|Pola Czynczyk]], [[project01:Frontpage|Ana Anton]], [[project15:Frontpage|Serban Bodea]] | [[project02:Frontpage|Dapeng Sun]], [[project12:Frontpage|Pola Czynczyk]], [[project01:Frontpage|Ana Anton]], [[project15:Frontpage|Serban Bodea]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Image:00 Final presentation.jpg|860px]] | |
| − | + | [[Image:00 Final presentation2.jpg|860px]] | |
| − | [[ | + | [[Image:00 Final presentation3.jpg|860px]] |
| − | + | [[Image:00 Final presentation4.jpg|860px]] | |
| − | + | [[Image:00 Final presentation5.jpg|860px]] | |
| − | [[ | + | [[Image:00 Final presentation6.jpg|860px]] |
| − | + | [[Image:00 Final presentation7.jpg|860px]] | |
| − | + | [[Image:00 Final presentation8.jpg|860px]] | |
| − | [[ | + | [[Image:00 Final presentation9.jpg|860px]] |
| − | + | [[Image:00 Final presentation10.jpg|860px]] | |
| − | + | [[Image:00 Final presentation11.jpg|860px]] | |
| + | [[Image:00 Final presentation12.jpg|860px]] | ||
| + | [[Image:00 Final presentation13.jpg|860px]] | ||
| + | [[Image:00 Final presentation14.jpg|860px]] | ||
| + | [[Image:00 Final presentation15.jpg|860px]] | ||
| + | [[Image:00 Final presentation16.jpg|860px]] | ||
| + | [[Image:00 Final presentation17.jpg|860px]] | ||
| + | [[Image:00 Final presentation18.jpg|860px]] | ||
| + | [[Image:00 Final presentation19.jpg|860px]] | ||
| + | [[Image:00 Final presentation20.jpg|860px]] | ||
| + | [[Image:00 Final presentation21.jpg|860px]] | ||
| + | [[Image:00 Final presentation22.jpg|860px]] | ||
| + | [[Image:00 Final presentation23.jpg|860px]] | ||
| + | [[Image:00 Final presentation24.jpg|860px]] | ||
| + | [[Image:00 Final presentation25.jpg|860px]] | ||
| + | [[Image:00 Final presentation26.jpg|860px]] | ||
| + | [[Image:00 Final presentation27.jpg|860px]] | ||
| + | [[Image:00 Final presentation28.jpg|860px]] | ||
| + | [[Image:00 Final presentation29.jpg|860px]] | ||
| + | [[Image:00 Final presentation30.jpg|860px]] | ||
| + | [[Image:00 Final presentation31.jpg|860px]] | ||
| − | + | {{#slideshow: | |
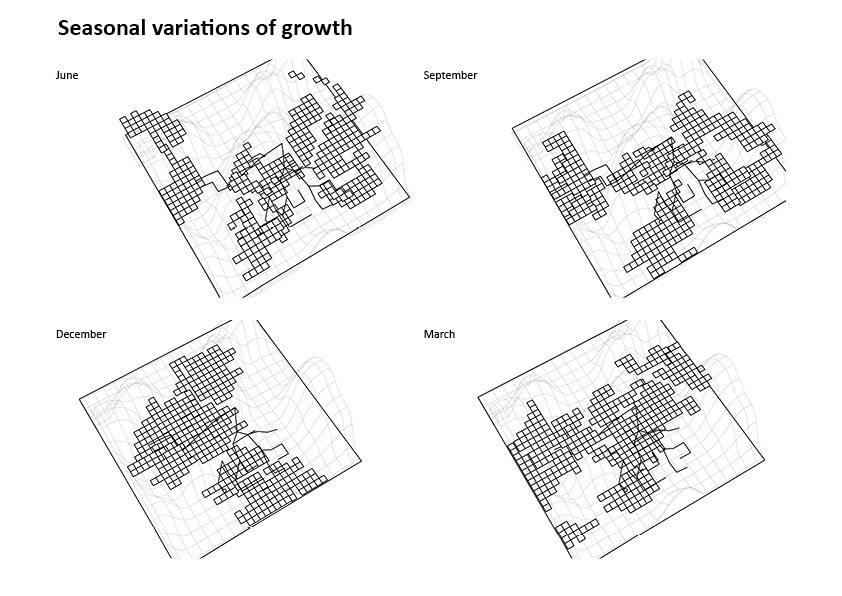
| − | <div | + | <div>[[Image:September.jpg| 860px]]</div> |
| − | [[ | + | <div>[[Image:December.jpg| 860px]]</div> |
| − | </div> | + | <div>[[Image:March.jpg| 860px]]</div> |
| − | <div | + | <div>[[Image:June.jpg| 860px]]</div> |
| − | [[ | + | |
| − | </div> | + | |
| − | <div | + | |
| − | [[ | + | |
| − | </div> | + | |
| − | </div> | + | |
| − | + | |id=bar sequence=forward refresh=2300 }} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<comments/> | <comments/> | ||
Latest revision as of 22:49, 6 October 2013
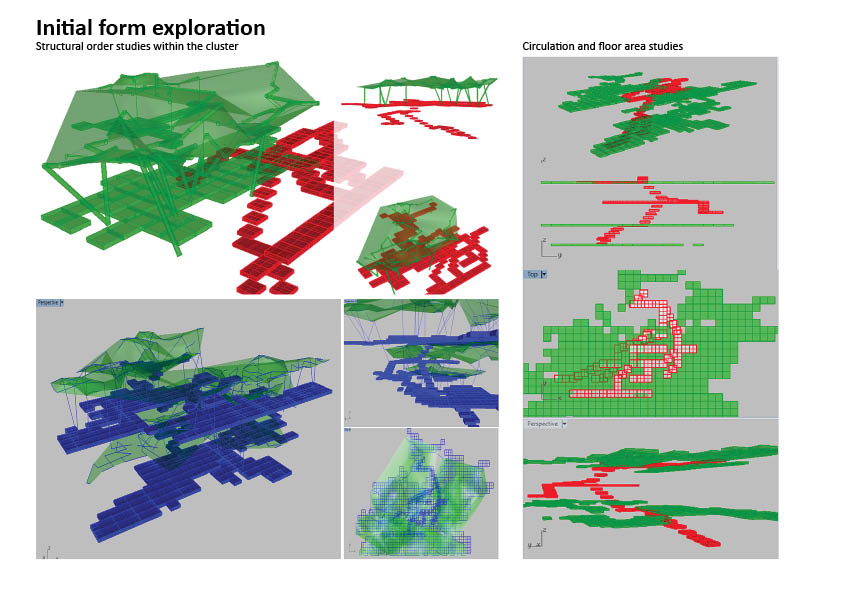
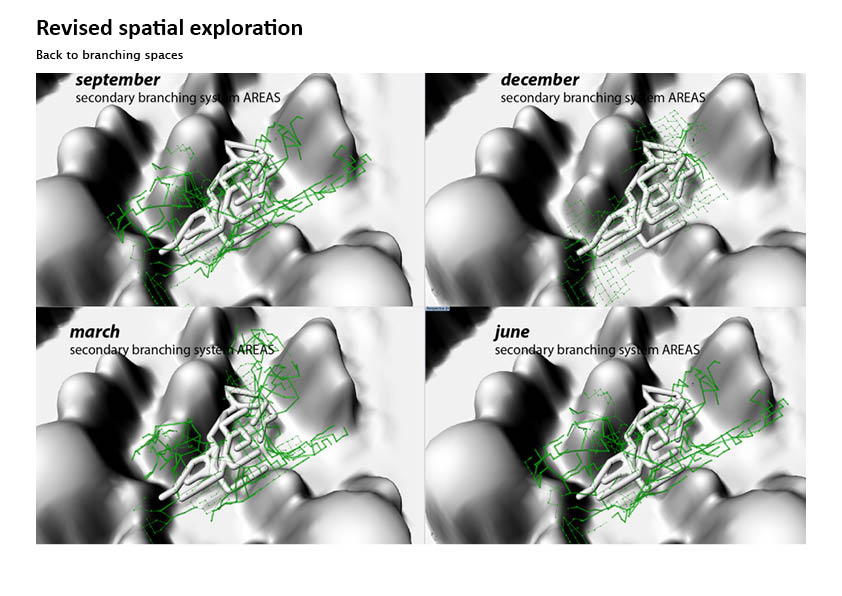
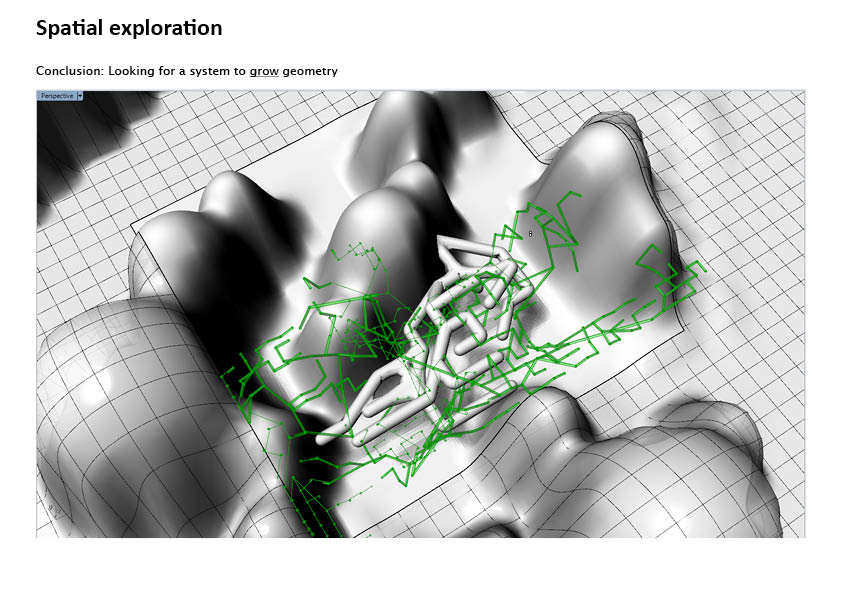
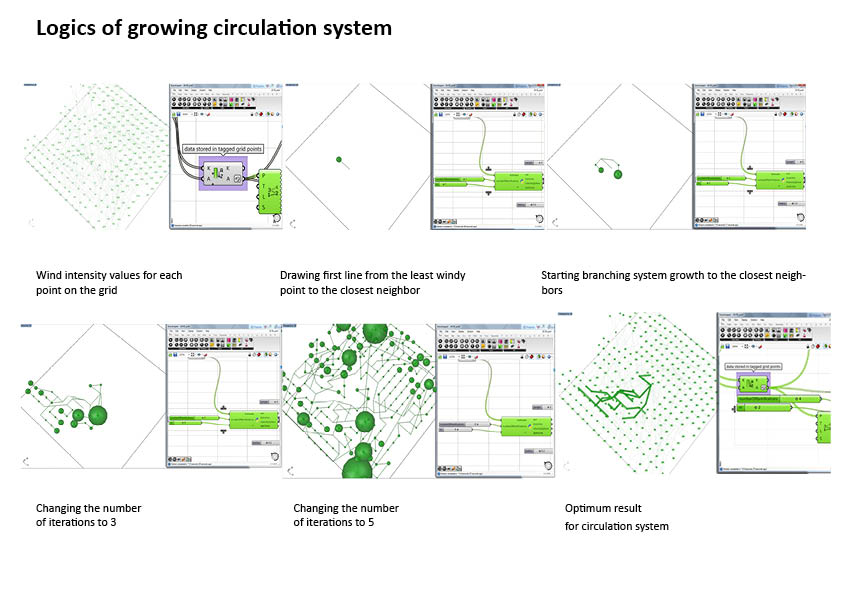
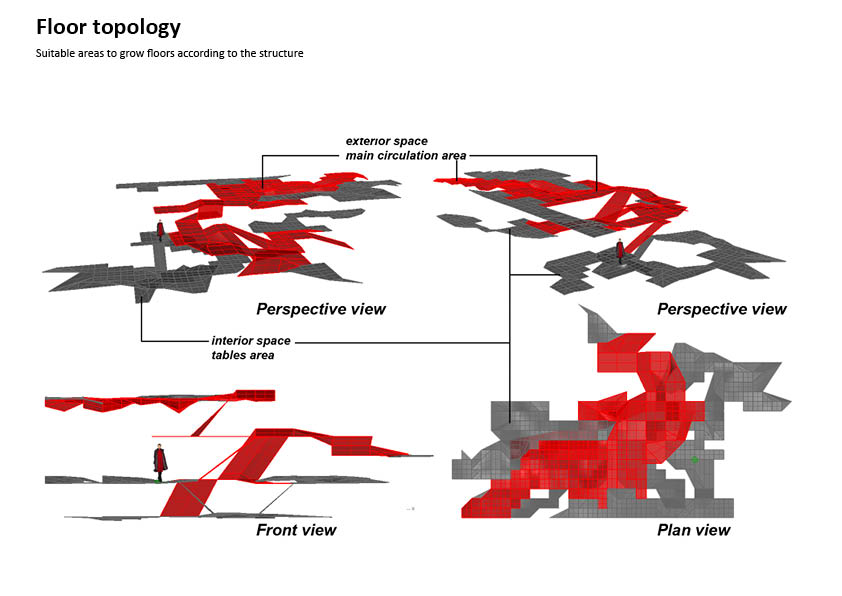
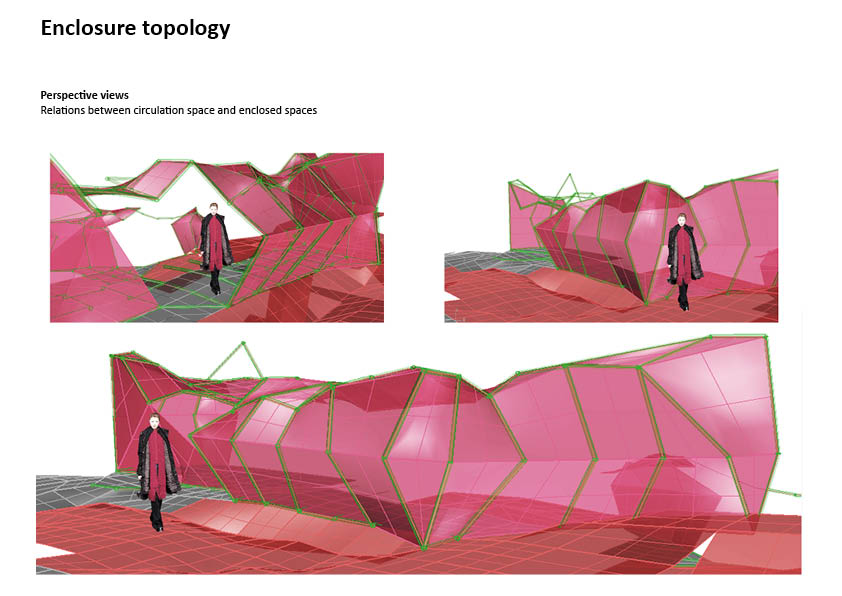
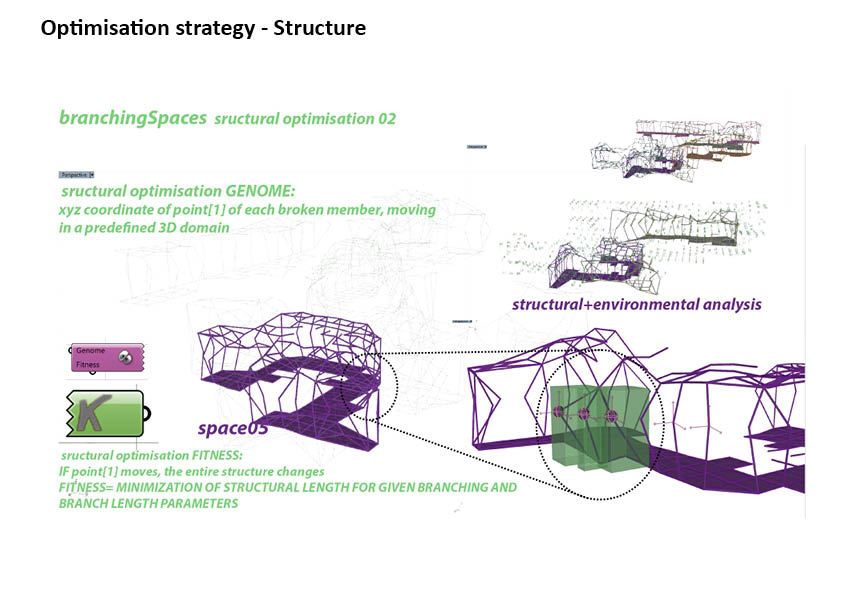
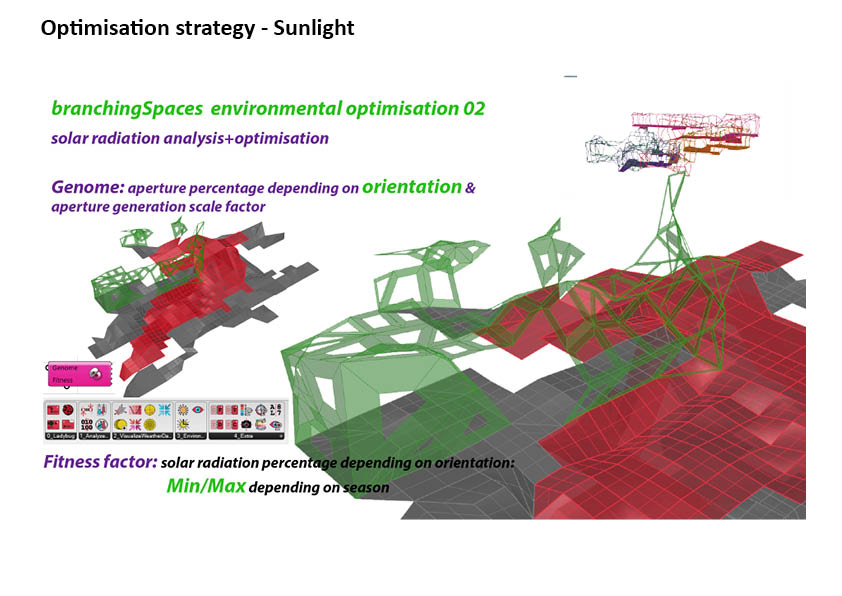
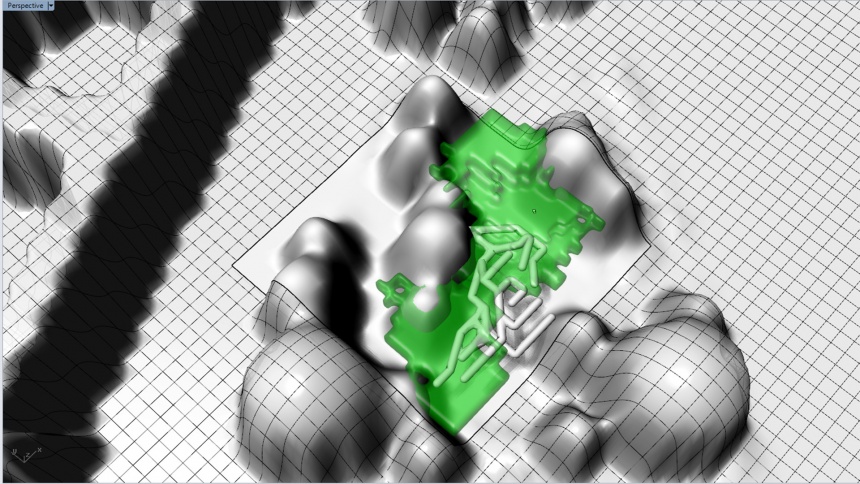
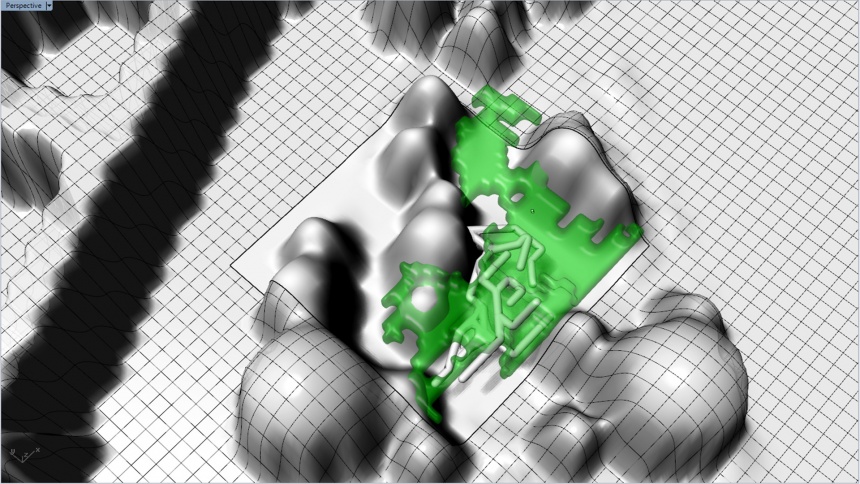
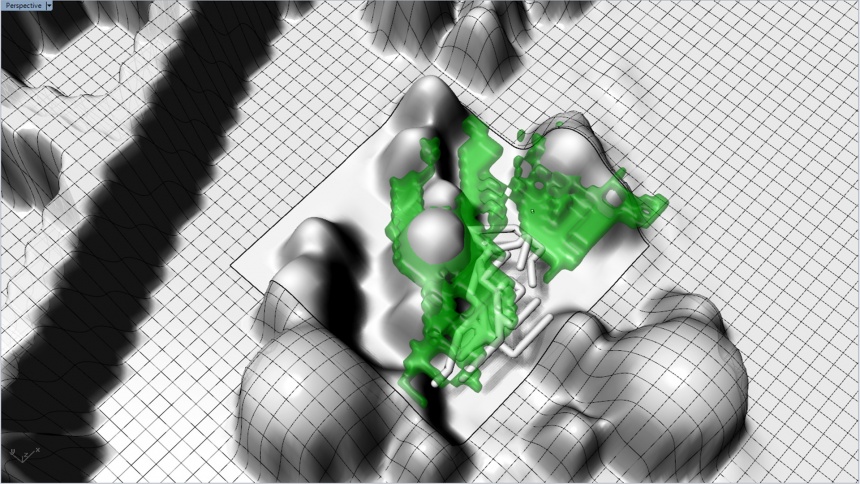
BranchingSpaces
Members
Dapeng Sun, Pola Czynczyk, Ana Anton, Serban Bodea





































Smostafavi
Permalink |